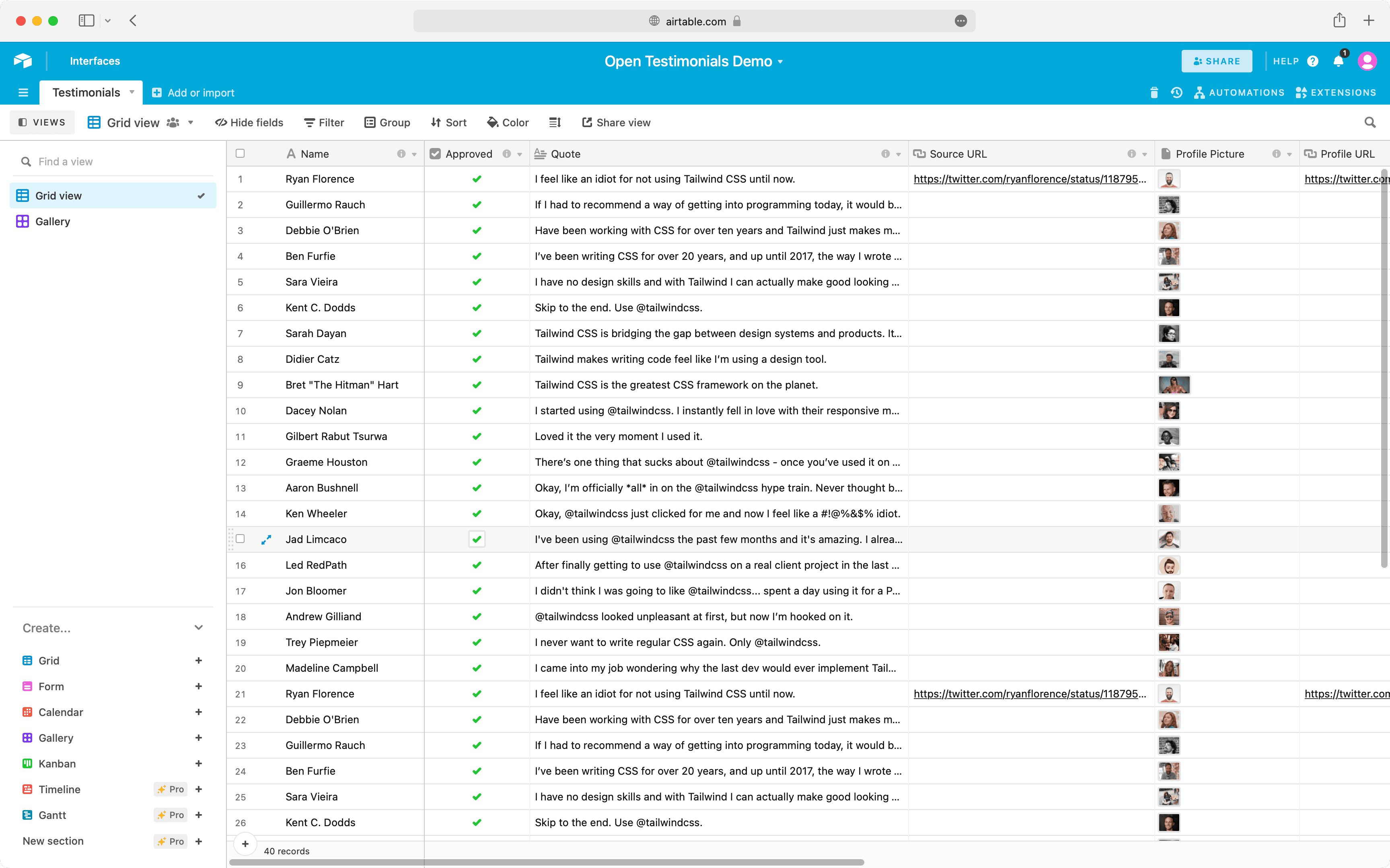
Collect and showcase testimonials using Airtable.
Collect and showcase testimonials with tools you already know. 100% open source.
I’ve been writing CSS for over 20 years, and up until 2017, the way I wrote it changed frequently. It’s not a coincidence Tailwind was released the same year. It might look wrong, but spend time with it and you’ll realize semantic CSS was a 20 year mistake.
I started using @tailwindcss. I instantly fell in love with their responsive modifiers, thorough documentation, and how easy it was customizing color palettes.
Okay, I’m officially *all* in on the @tailwindcss hype train. Never thought building websites could be so ridiculously fast and flexible.
I've been using @tailwindcss the past few months and it's amazing. I already used some utility classes before, but going utility-first... this is the way.
I didn't think I was going to like @tailwindcss... spent a day using it for a POC, love it! I wish this had been around when we started our company design system, seriously considering a complete rebuild
If I had to recommend a way of getting into programming today, it would be HTML + CSS with Tailwind CSS.
I have no design skills and with Tailwind I can actually make good looking websites with ease and it's everything I ever wanted in a CSS framework.
Tailwind makes writing code feel like I’m using a design tool.
Loved it the very moment I used it.
There’s one thing that sucks about @tailwindcss - once you’ve used it on a handful of projects it is a real pain in the ass to write normal CSS again.
I've been using @tailwindcss the past few months and it's amazing. I already used some utility classes before, but going utility-first... this is the way.
@tailwindcss looked unpleasant at first, but now I’m hooked on it.
I came into my job wondering why the last dev would ever implement Tailwind into our projects, within days I was a Tailwind convert and use it for all of my personal projects.
If I had to recommend a way of getting into programming today, it would be HTML + CSS with Tailwind CSS.
Tailwind CSS is bridging the gap between design systems and products. It’s becoming the defacto API for styling.
Tailwind makes writing code feel like I’m using a design tool.
Tailwind CSS is the greatest CSS framework on the planet.
I never want to write regular CSS again. Only @tailwindcss.
Have been working with CSS for over ten years and Tailwind just makes my life easier. It is still CSS and you use flex, grid, etc. but just quicker to write and maintain.
Skip to the end. Use @tailwindcss.
Tailwind CSS is bridging the gap between design systems and products. It’s becoming the defacto API for styling.
I started using @tailwindcss. I instantly fell in love with their responsive modifiers, thorough documentation, and how easy it was customizing color palettes.
Okay, @tailwindcss just clicked for me and now I feel like a #!@%&$% idiot.
I didn't think I was going to like @tailwindcss... spent a day using it for a POC, love it! I wish this had been around when we started our company design system, seriously considering a complete rebuild
Have been working with CSS for over ten years and Tailwind just makes my life easier. It is still CSS and you use flex, grid, etc. but just quicker to write and maintain.
I have no design skills and with Tailwind I can actually make good looking websites with ease and it's everything I ever wanted in a CSS framework.
Skip to the end. Use @tailwindcss.
Loved it the very moment I used it.
There’s one thing that sucks about @tailwindcss - once you’ve used it on a handful of projects it is a real pain in the ass to write normal CSS again.
Okay, @tailwindcss just clicked for me and now I feel like a #!@%&$% idiot.
After finally getting to use @tailwindcss on a real client project in the last two weeks I never want to write CSS by hand again. I was a skeptic, but the hype is real.
@tailwindcss looked unpleasant at first, but now I’m hooked on it.
I came into my job wondering why the last dev would ever implement Tailwind into our projects, within days I was a Tailwind convert and use it for all of my personal projects.
I’ve been writing CSS for over 20 years, and up until 2017, the way I wrote it changed frequently. It’s not a coincidence Tailwind was released the same year. It might look wrong, but spend time with it and you’ll realize semantic CSS was a 20 year mistake.
Tailwind CSS is the greatest CSS framework on the planet.
Okay, I’m officially *all* in on the @tailwindcss hype train. Never thought building websites could be so ridiculously fast and flexible.
After finally getting to use @tailwindcss on a real client project in the last two weeks I never want to write CSS by hand again. I was a skeptic, but the hype is real.
I never want to write regular CSS again. Only @tailwindcss.
Have been working with CSS for over ten years and Tailwind just makes my life easier. It is still CSS and you use flex, grid, etc. but just quicker to write and maintain.
I’ve been writing CSS for over 20 years, and up until 2017, the way I wrote it changed frequently. It’s not a coincidence Tailwind was released the same year. It might look wrong, but spend time with it and you’ll realize semantic CSS was a 20 year mistake.
Tailwind CSS is bridging the gap between design systems and products. It’s becoming the defacto API for styling.
Tailwind CSS is the greatest CSS framework on the planet.
After finally getting to use @tailwindcss on a real client project in the last two weeks I never want to write CSS by hand again. I was a skeptic, but the hype is real.
@tailwindcss looked unpleasant at first, but now I’m hooked on it.
I never want to write regular CSS again. Only @tailwindcss.
I came into my job wondering why the last dev would ever implement Tailwind into our projects, within days I was a Tailwind convert and use it for all of my personal projects.
If I had to recommend a way of getting into programming today, it would be HTML + CSS with Tailwind CSS.
I have no design skills and with Tailwind I can actually make good looking websites with ease and it's everything I ever wanted in a CSS framework.
Skip to the end. Use @tailwindcss.
Tailwind CSS is bridging the gap between design systems and products. It’s becoming the defacto API for styling.
I started using @tailwindcss. I instantly fell in love with their responsive modifiers, thorough documentation, and how easy it was customizing color palettes.
Okay, I’m officially *all* in on the @tailwindcss hype train. Never thought building websites could be so ridiculously fast and flexible.
I've been using @tailwindcss the past few months and it's amazing. I already used some utility classes before, but going utility-first... this is the way.
I didn't think I was going to like @tailwindcss... spent a day using it for a POC, love it! I wish this had been around when we started our company design system, seriously considering a complete rebuild
If I had to recommend a way of getting into programming today, it would be HTML + CSS with Tailwind CSS.
I have no design skills and with Tailwind I can actually make good looking websites with ease and it's everything I ever wanted in a CSS framework.
Skip to the end. Use @tailwindcss.
Tailwind makes writing code feel like I’m using a design tool.
I started using @tailwindcss. I instantly fell in love with their responsive modifiers, thorough documentation, and how easy it was customizing color palettes.
Loved it the very moment I used it.
There’s one thing that sucks about @tailwindcss - once you’ve used it on a handful of projects it is a real pain in the ass to write normal CSS again.
Okay, I’m officially *all* in on the @tailwindcss hype train. Never thought building websites could be so ridiculously fast and flexible.
Okay, @tailwindcss just clicked for me and now I feel like a #!@%&$% idiot.
I've been using @tailwindcss the past few months and it's amazing. I already used some utility classes before, but going utility-first... this is the way.
I didn't think I was going to like @tailwindcss... spent a day using it for a POC, love it! I wish this had been around when we started our company design system, seriously considering a complete rebuild
Have been working with CSS for over ten years and Tailwind just makes my life easier. It is still CSS and you use flex, grid, etc. but just quicker to write and maintain.
I’ve been writing CSS for over 20 years, and up until 2017, the way I wrote it changed frequently. It’s not a coincidence Tailwind was released the same year. It might look wrong, but spend time with it and you’ll realize semantic CSS was a 20 year mistake.
Tailwind makes writing code feel like I’m using a design tool.
Tailwind CSS is the greatest CSS framework on the planet.
Loved it the very moment I used it.
There’s one thing that sucks about @tailwindcss - once you’ve used it on a handful of projects it is a real pain in the ass to write normal CSS again.
Okay, @tailwindcss just clicked for me and now I feel like a #!@%&$% idiot.
After finally getting to use @tailwindcss on a real client project in the last two weeks I never want to write CSS by hand again. I was a skeptic, but the hype is real.
@tailwindcss looked unpleasant at first, but now I’m hooked on it.
I never want to write regular CSS again. Only @tailwindcss.
I came into my job wondering why the last dev would ever implement Tailwind into our projects, within days I was a Tailwind convert and use it for all of my personal projects.
If I had to recommend a way of getting into programming today, it would be HTML + CSS with Tailwind CSS.
Have been working with CSS for over ten years and Tailwind just makes my life easier. It is still CSS and you use flex, grid, etc. but just quicker to write and maintain.
I’ve been writing CSS for over 20 years, and up until 2017, the way I wrote it changed frequently. It’s not a coincidence Tailwind was released the same year. It might look wrong, but spend time with it and you’ll realize semantic CSS was a 20 year mistake.
I have no design skills and with Tailwind I can actually make good looking websites with ease and it's everything I ever wanted in a CSS framework.
Skip to the end. Use @tailwindcss.
Tailwind CSS is bridging the gap between design systems and products. It’s becoming the defacto API for styling.
Tailwind makes writing code feel like I’m using a design tool.
Tailwind CSS is the greatest CSS framework on the planet.
I started using @tailwindcss. I instantly fell in love with their responsive modifiers, thorough documentation, and how easy it was customizing color palettes.
Loved it the very moment I used it.
There’s one thing that sucks about @tailwindcss - once you’ve used it on a handful of projects it is a real pain in the ass to write normal CSS again.
Okay, I’m officially *all* in on the @tailwindcss hype train. Never thought building websites could be so ridiculously fast and flexible.
Okay, @tailwindcss just clicked for me and now I feel like a #!@%&$% idiot.
I've been using @tailwindcss the past few months and it's amazing. I already used some utility classes before, but going utility-first... this is the way.
After finally getting to use @tailwindcss on a real client project in the last two weeks I never want to write CSS by hand again. I was a skeptic, but the hype is real.
I didn't think I was going to like @tailwindcss... spent a day using it for a POC, love it! I wish this had been around when we started our company design system, seriously considering a complete rebuild
@tailwindcss looked unpleasant at first, but now I’m hooked on it.
I never want to write regular CSS again. Only @tailwindcss.
I came into my job wondering why the last dev would ever implement Tailwind into our projects, within days I was a Tailwind convert and use it for all of my personal projects.
Have been working with CSS for over ten years and Tailwind just makes my life easier. It is still CSS and you use flex, grid, etc. but just quicker to write and maintain.
If I had to recommend a way of getting into programming today, it would be HTML + CSS with Tailwind CSS.
I’ve been writing CSS for over 20 years, and up until 2017, the way I wrote it changed frequently. It’s not a coincidence Tailwind was released the same year. It might look wrong, but spend time with it and you’ll realize semantic CSS was a 20 year mistake.
I have no design skills and with Tailwind I can actually make good looking websites with ease and it's everything I ever wanted in a CSS framework.
Skip to the end. Use @tailwindcss.
Tailwind CSS is bridging the gap between design systems and products. It’s becoming the defacto API for styling.
Tailwind makes writing code feel like I’m using a design tool.
Tailwind CSS is the greatest CSS framework on the planet.
I started using @tailwindcss. I instantly fell in love with their responsive modifiers, thorough documentation, and how easy it was customizing color palettes.
Loved it the very moment I used it.
There’s one thing that sucks about @tailwindcss - once you’ve used it on a handful of projects it is a real pain in the ass to write normal CSS again.
Okay, I’m officially *all* in on the @tailwindcss hype train. Never thought building websites could be so ridiculously fast and flexible.
Okay, @tailwindcss just clicked for me and now I feel like a #!@%&$% idiot.
I've been using @tailwindcss the past few months and it's amazing. I already used some utility classes before, but going utility-first... this is the way.
After finally getting to use @tailwindcss on a real client project in the last two weeks I never want to write CSS by hand again. I was a skeptic, but the hype is real.
I didn't think I was going to like @tailwindcss... spent a day using it for a POC, love it! I wish this had been around when we started our company design system, seriously considering a complete rebuild
@tailwindcss looked unpleasant at first, but now I’m hooked on it.
I never want to write regular CSS again. Only @tailwindcss.
I came into my job wondering why the last dev would ever implement Tailwind into our projects, within days I was a Tailwind convert and use it for all of my personal projects.

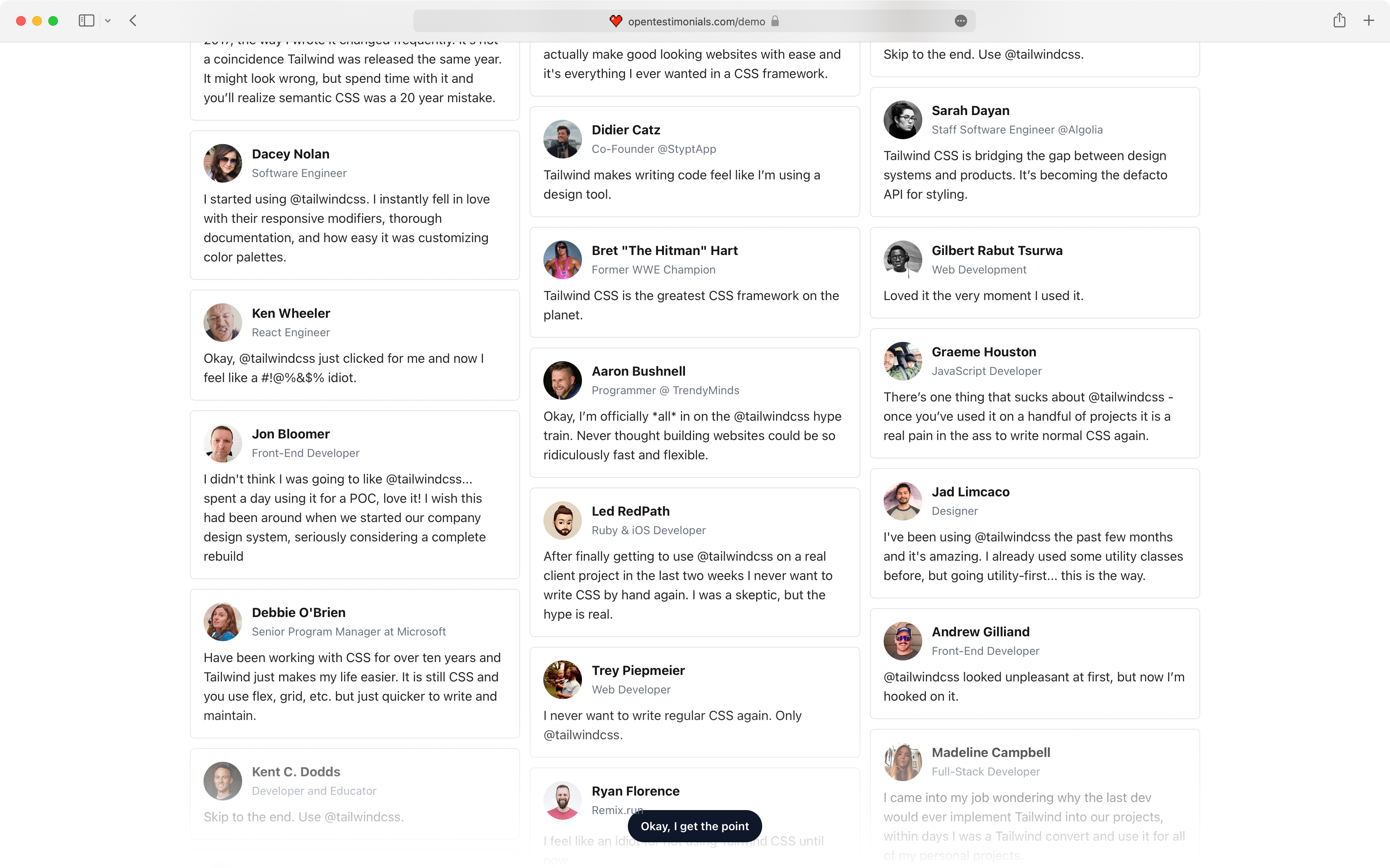
Showcase your happiest fans to get new customers.
Keep track of your customer testimonials using Airtable. Use familiar tools that already fit into your workflow.

Simple pricing, for everyone.
Open Testimonials is MIT licensed. By using the hosted service, you will receive same-day support and automatic updates.
Personal
For side hustles and just getting started.
Free
- Airtable integration
- Text testimonials
- Custom testimonials
- YouTube embeds
- Vimeo embeds
- Image embeds
- 3 collections
- Unlimited testimonials
Starter
For small / medium sized businesses.
$15
- Airtable integration
- Custom domain
- Remove branding
- 50 hosted videos
- 100 collections
- Unlimited testimonials
Teams
For product teams and agencies.
$299
- Airtable integration
- Unlimited collections
- Unlimited testimonials
- Unlimited hosted videos
- Same-day support

Frequently asked questions
Can I add Tweets?
Yes. Anything that you add to the Airtable will be displayed on the website. You can add any type of content, including Tweets, Instagram posts, YouTube videos, etc.
How fast do my testimonials sync from Airtable?
Approximately every second, using `s-maxage=1, stale-while-revalidate=3154000000`
Can I add YouTube/Vimeo videos?
Yes.
Open Testimonials sounds horrible but why do I still feel compelled to purchase?
This is the power of excellent visual design. You just can’t resist it, no matter how poorly it actually functions.
Should I worry about Airtable rate limits?
No. s-maxage=1, stale-while-revalidate=3154000000